Adding third-party scripts
In this guide, learn how to add third-party scripts to FastStore projects.
Third-party scripts are elements embedded in a webpage but served from a different domain than the one the user visits. Examples of these scripts include social media buttons, video players, ads, analytics tools, and other elements contributing to a more dynamic and interactive web experience.
Before you begin
Choose essential third-party scripts
To maintain your website's performance without compromising the functionality offered by third-party scripts, consider incorporating only those third-party scripts that enhance the value of your website.
Update the @faststore/core version
Ensure your project uses @faststore/core version 2.1.82 or above. If not, follow these steps:
- Open the FastStore code project.
- Navigate to the
package.jsonfile. - Find the
@faststore/corepackage and change its version to2.1.82. - In your terminal, run
yarn installto update the package in the project.
Verify compatibility with Partytown
FastStore uses Partytown (opens in a new tab) for script execution. Not all third-party scripts may be compatible with Partytown, so we strongly recommend testing third-party scripts with Partytown before implementing them. If any issues occur, avoid using those particular scripts.
Step by step
-
In your FastStore project, navigate to the
srcfolder and create a folder namedscripts. -
Within the
src/scriptsfolder, create theThirdPartyScripts.tsxfile. -
In the
ThirdPartyScripts.tsxfile, add your script as the example below:
const ThirdPartyScripts = () => {
return (
<script
type="text/partytown"
dangerouslySetInnerHTML={{
// Add your script here and remove the console.log example
__html: "console.log('🚀 Hello from a third-party script!')",
}}
/>
)
}
export default ThirdPartyScripts-
Run
yarn devin the terminal to start the development server and execute the script you have added. -
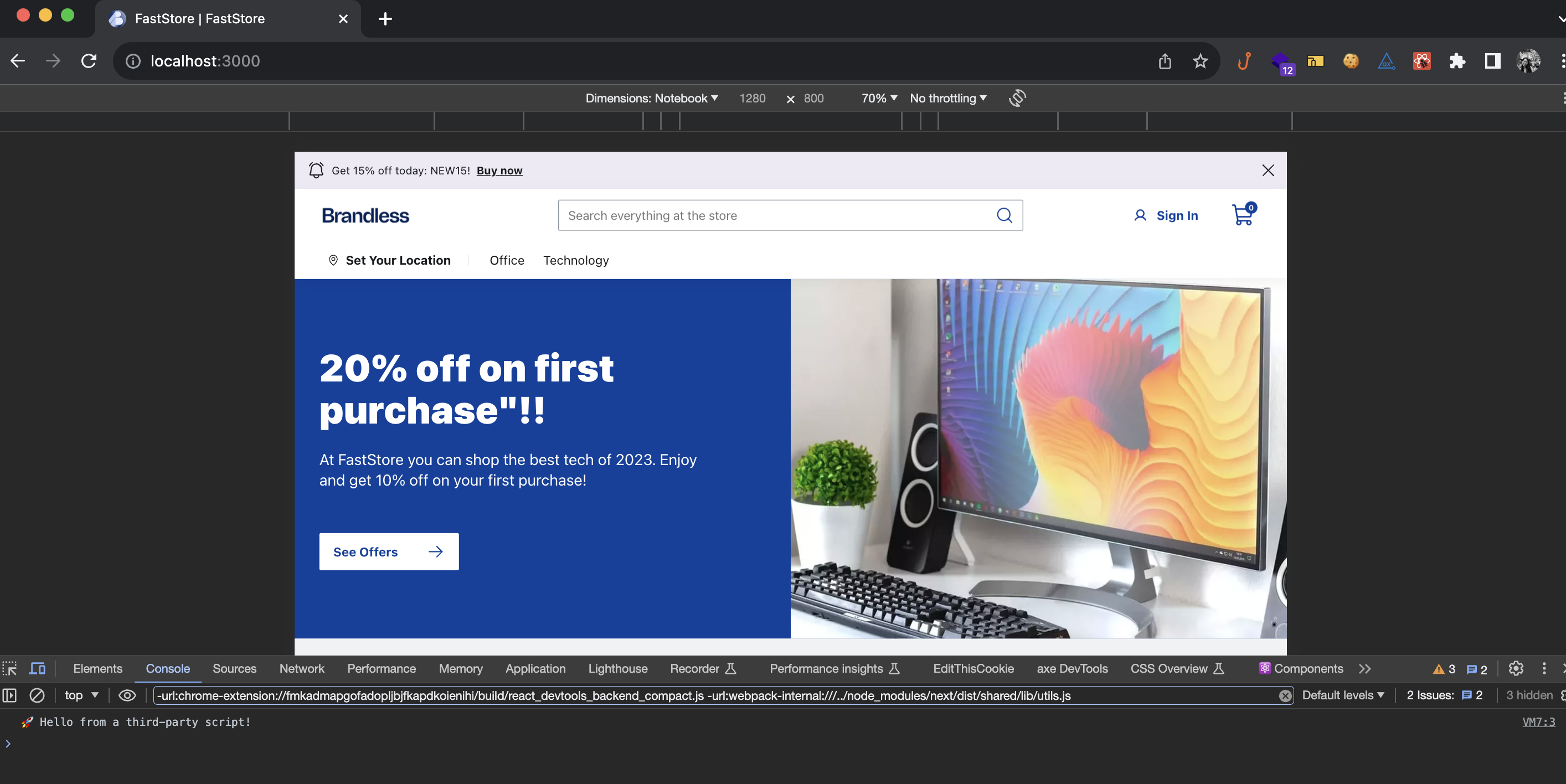
Access the provided localhost URL in your browser, open the Developer Tools, and go to the
Consoletab. You should be able to see the message:🚀Hello from a third-party script!: